本文目录导读:
前端和后端接口对接是一个复杂的过程,涉及到前端与后端之间的数据交互,下面我会简要介绍前端和后端接口对接的基本概念,以及相关的视频资源和前端如何接接口。
前端和后端接口对接简介
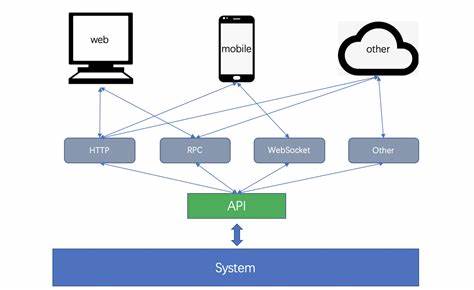
在Web开发中,前端负责用户界面的展示和交互,后端则负责数据处理和存储,前端和后端的接口对接,就是实现前后端数据交互的桥梁,前端通过调用后端提供的接口(API),获取所需的数据,并将数据展示给用户,前端也可以将用户的信息或操作通过接口传递给后端进行处理。
相关视频资源
B站等视频平台上有许多关于前端和后端接口对接的教程和实战案例,
“前后端接口对接全流程解析”

“RESTful API设计与实战”
“前端如何调用后端接口”等
这些视频资源可以帮助你更直观地了解前后端接口对接的过程和技巧。
前端如何接接口
前端接接口主要包括以下几个步骤:

1、了解后端提供的接口文档:包括接口的URL、请求方法(GET、POST等)、请求参数、返回数据格式等。
2、发送请求:使用前端技术(如Ajax、Fetch API、Axios等)向后端发送请求。
3、处理响应:接收后端返回的数据,并进行相应的处理,如数据解析、错误处理等。
4、展示数据:将获取的数据显示在前端页面上。

举个例子,使用Fetch API接后端接口的代码示例:
fetch(’https://api.example.com/data’, {
method: ’GET’, // 或 ’POST’
headers: {
’Content-Type’: ’application/json’,
},
})
.then(response => response.json()) // 将响应数据解析为JSON格式
.then(data => {
// 处理数据,如渲染到页面上
console.log(data);
})
.catch((error) => {
console.error(’Error:’, error);
});前后端接口对接是一个复杂而重要的过程,需要前端开发者具备一定的后端知识,以便更好地理解和使用后端提供的接口,通过学习和实践,你可以逐渐掌握前后端接口对接的技巧和方法,利用相关的视频资源,可以帮助你更直观地了解和学习前后端接口对接的相关知识。
 TIME
TIME
